Course Material
This page contains materials used in the "Using CMS" course.
Try it yourself
Below, you will find a selection of simple tasks for you to try out the different features and gain a better understanding of concepts in the CMS.Before proceeding, ensure that you have received the URLs for the Bizzkit environment and login information from your instructor.
Get a feel for the UI
Obtain your username and password from your instructor to log in to the CMS UI at https://builder.io/app (use Incognito mode if you have login into builder before). By using different users, you have the option to log in as Admin, Developer, Designer, Editor, or Contributor, but we recommend starting as an Admin.
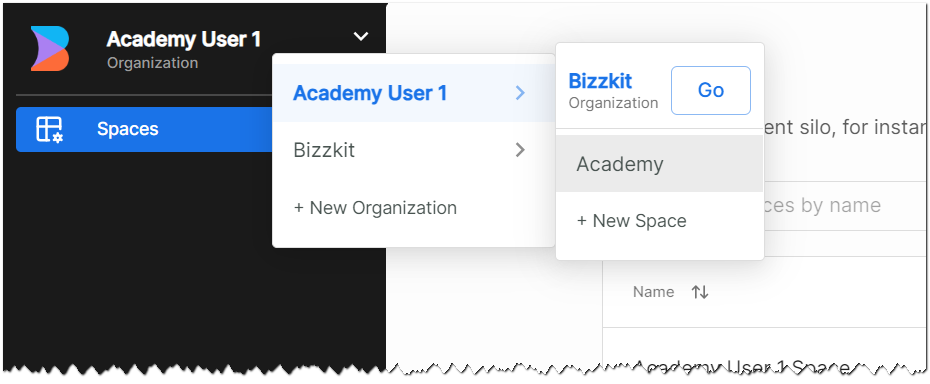
- Once in the UI, navigate to the 'Academy-space' located at the top left corner.
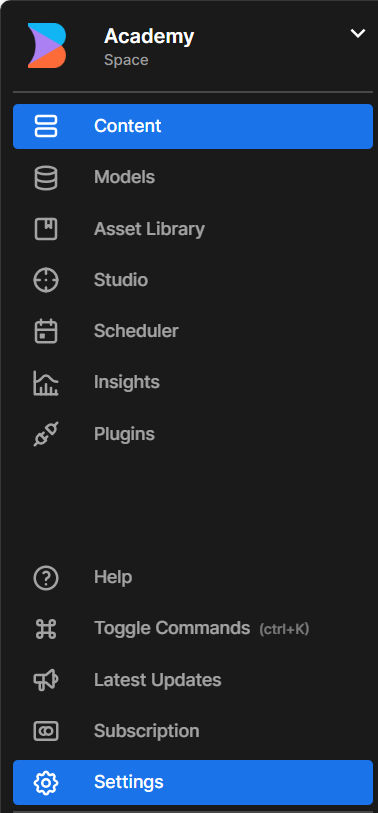
- Explore the items in the left menu to get acquainted with the UI and some concepts you'll encounter in the training.
- There's no need to understand features of the UI at this stage; the aim is simply to ensure you can log in and navigate around. But feel free to browse around.
- For a more interactive understanding, consider watching some of the videos demonstrating the UI in action. See Showcasing for more details.
Warning
Important: If you are logging in as an Admin, please do not alter any settings.
Review models
As a content provider, you likely won't create your own models, as they are tied to the solution. However, it's beneficial to spend a few minutes reviewing some of the existing models in the provided Bizzkit environment.
- Navigate to 'Models' in the left menu and locate the Bizzkit Page Model. Review its fields to understand how they determine the data structure for every content page.
- Navigate to 'Content" and click on structured data models. Review the content for Bizzkit Header Main Menu (example of a main menu)
- Feel free to browse around
Create content
You can try using the editor by creating an empty page and adding controls.
- Navigate to the 'Content'
- Click 'New Entry'
- Select Bizzkit Page
- Add a name (use your initials as prefix - like 'micr-demo1')
- Add a URL (please make sure you add /en/ before the URL - like /en/micr-demo1)
- Use the controls to create a page (see here) - you could try
- a button
- some text
- an image
- an accordion
- a product slider
- columns
- etc.
- Use the property window (right side) to control style etc.
- Use the preview to see the full page in draft
- Publish and use the preview to see the full page in production
Just play around with the different controls and styles.
Please refer to the Builder documentation for more information:
Symbols and templates
Try creating a symbol (one source many instances) and template (copy instances and change individually).
- Start reviewing Builders videos
- You could then try for your self adding a box or section and use this as a container for controls.
- Then 'Save as template' or 'Convert to symbol'.
- Please use your initials in the name when saving - like micr-mytemplate
- Find you symbol or template under 'My symbols' and 'My templates'.
Localization
In the Academy space you will find two content languages created - da-DK and en-GB.
- To review this go to Settings (bottom left) -> Targeting -> Localization
You can try text localization:
- Read the documentation at builder.io
- Create a new page
- Add a text block and add text in danish and english by clicking the localization icon in the Options-window.
- You can preview the page by clicking the Preview button -> View local draft, and the change the locale in the query string.
You can also try localizing a full page (text, images, etc.):
- Create a new page
- Add some design
- Add a localization target for en-GB
- Copy the page
- Change the design and localization target to da-DK