Understanding Bizzkit CMS
This article serves as a thorough introduction to Bizzkit CMS (Content Management System) powered by Builder.io and aims to provide a detailed understanding of the concepts, features, and capabilities. It provides a comprehensive collection of tools for managing e-commerce content.
In this article, we will cover the key aspects of Bizzkit CMS, including its integration with various plugins and components. The focus will be on practical knowledge and skills, enabling users to fully leverage the CMS in their e-commerce projects.
Builder.io account
Before you can start using Bizzkit CMS, you need to have a Builder.io account to access the CMS.
Your account will normally be set up as a SSO (Single Sign-On) account, which means you can use your organization's login credentials to access the CMS. You use the same account to access the different Bizzkit applications like Bizzkit PIM, Bizzkit DAM and Bizzkit Ecommerce Search making it easy to manage your content across the different applications.
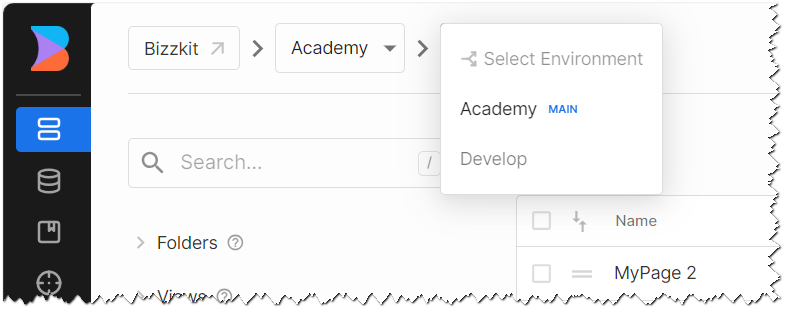
Organizations, spaces, and environments
When you log in to builder.io, you'll be part of an organization. This organization is where you'll manage your content, users, and settings.
The organization is divided into different spaces, that serves as a separate container for your content. This is useful if you need to manage content for different websites or sub-brands within B2B or B2C markets.
Within each space, you can choose to work across different environments. The environments are used to separate the different stages of your content creation and deployment process. For example, you might have a Development environment where you create and test content, a Staging environment where you review and approve content, and a Production environment where your live content is published.
Here is a visual representation of how organizations, spaces, and environments are structured in Builder.io:
Based on the actual solution setup, you might have one or more spaces and environments, but you will always be part of an organization.
Utilizing environments
Environments in the CMS are dedicated workspaces designed for testing, experimenting, and making changes to your digital assets. This setup ensures that alterations don't affect your live production environment until they are fully ready for implementation.
With environments like Development, QA, and Production, you can work through different stages of your project lifecycle with ease. Each environment acts as a distinct phase, allowing seamless progression of your work. Some of the key features includes:
- Isolated Testing: Make and test changes in a safe, segregated space.
- Code and Model Updates: Experiment with code changes or model schema modifications without impacting your live site.
- Controlled Implementation: Push changes to your live environment only when you're confident they're ready, ensuring quality and precision.
By default, Live Sync keeps your environments synchronized in real-time. However, you have the option to turn off Live Sync for specific models or content, allowing for independent modifications.
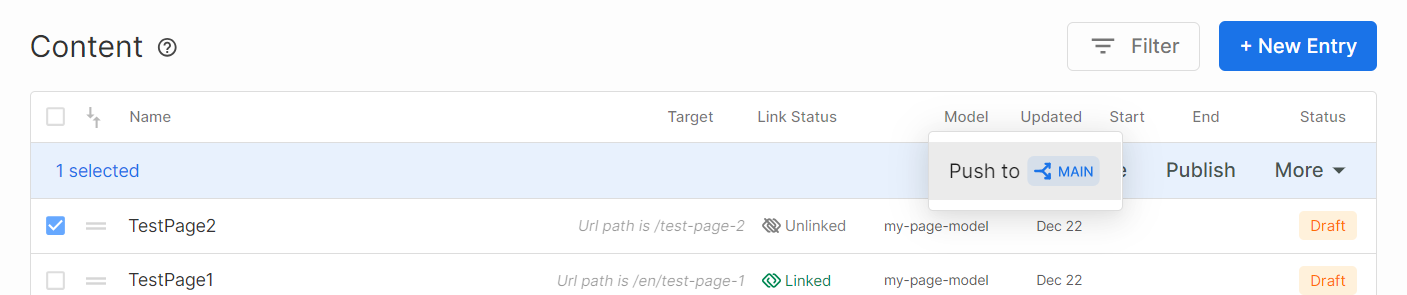
Live sync
Live Sync is a feature designed to streamline the development and content management process. It functions by automatically synchronizing content and model changes across different environments. The primary purpose of Live Sync is to ensure consistency and facilitate efficient workflow management.
When Live Sync is active, any modifications made in the main environment are instantly reflected across all connected environments. This feature is particularly beneficial for maintaining uniformity in content and models, especially when working with multiple teams or on large-scale projects.
The automatic push from the main environment to others ensures that all team members are working with the latest updates, reducing the likelihood of conflicts or outdated information being used. It’s a crucial tool for teams that need to keep their development and staging environments up to date with the production environment, providing a reliable and efficient method for testing and quality assurance.
However, Live Sync also offers flexibility. You can choose to disable it for specific models or content entries, allowing for independent development and testing without affecting the live environment. This makes it an adaptable tool, fitting various project needs and workflows. Live Sync strikes a balance between automated efficiency and controlled, manual input, making it an essential feature in modern CMS platforms.
Organize users and content
Once logged in, you're part of an organization as a user with specific permissions like Contributor, Editor, Designer, Developer, Admin.
| Access | Contributor | Editor | Designer | Developer | Admin |
|---|---|---|---|---|---|
| Edit block options | Yes | Yes | Yes | Yes | Yes |
| Change text and images | Yes | Yes | Yes | Yes | Yes |
| Upload images and video | Yes | Yes | Yes | Yes | Yes |
| Create content | Yes | Yes | Yes | Yes | Yes |
| Add, remove, move blocks | No | Yes | Yes | Yes | Yes |
| Edit styling | No | No | Yes | Yes | Yes |
| Edit code | No | No | No | Yes | Yes |
| Edit Models | No | No | No | Yes | Yes |
| Edit Billing | No | No | No | No | Yes |
Based on your role, you can create, edit, and manage content within the CMS, and your organization will likely have multiple users with different roles to manage content creation and publication effectively.
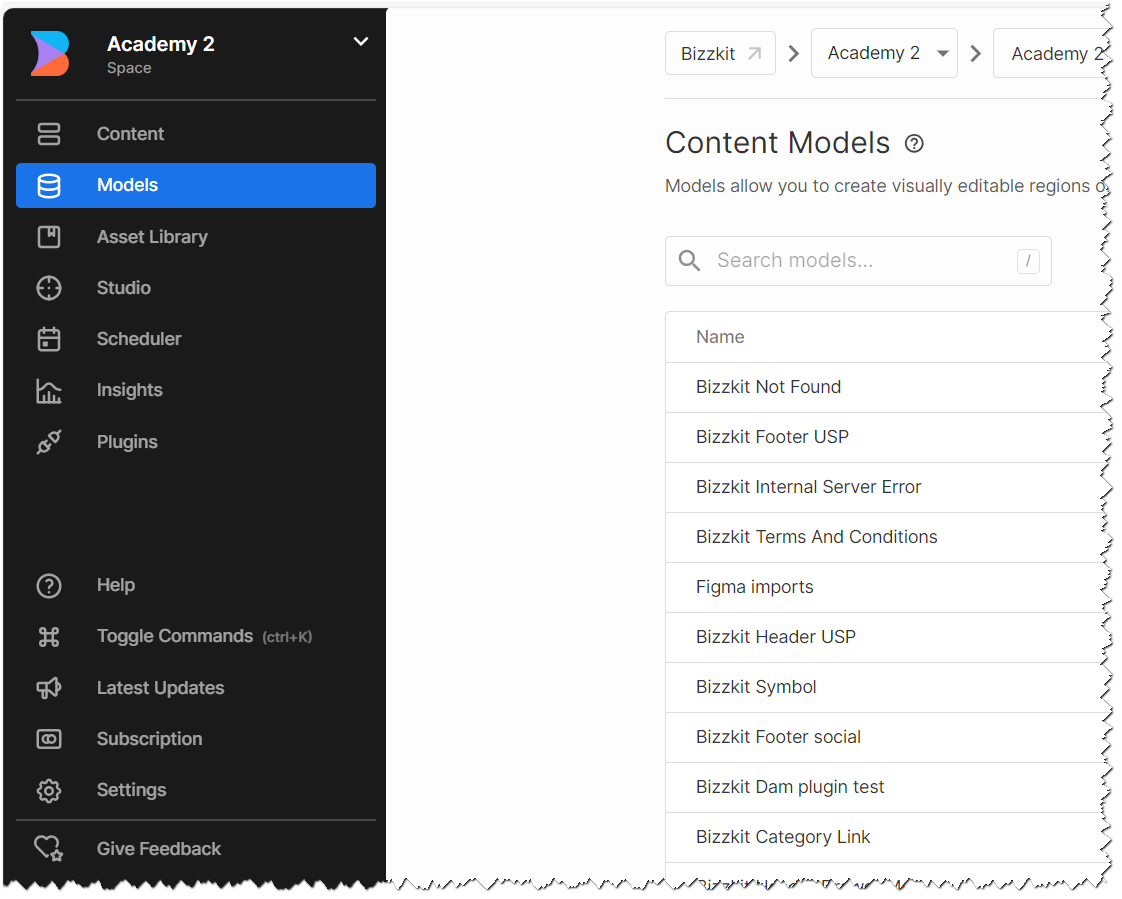
Models
When managing content in Bizzkit CMS, models play a crucial role. Think of models as data templates or blueprints - they provide a structured way to create and organize different types of content on your website.
Once defined, they serve as the foundation for creating content within the CMS, ensuring that your content is structured, consistent, and aligned with your site's design and functionality.
The CMS offers three primary types of models to cater to various content needs.
Page model
A Page model is the base upon which entire pages are built within Builder.io. When you create a page using this model, you're essentially constructing a full webpage from the ground up. A page model will typically data fields like:
- Title
- Description
- Keywords
- Open graph information
- No index
- No follow
- etc.
Every page on your site will be based on a Page model, and if needed you can create multiple Page models to cater to different types of pages.
Section model
The Section model is used to create specific reusable parts of a page. For instance, you might have a section for:
- Header
- Footer
- Hero section
- PLP (Product Listing Page)
- PDP (Product Detail Page)
- Not found section
- Error section
- etc.
Sections can be reused across multiple pages to ensure consistency in design and layout, with a section model capable of including data fields similar to a page model, such as image and text for a hero banner.
Structured data model
A data model structures a collection of data — like:
- menu items
- unique selling points (USP)
- product categories
- etc.
Data from these models that can be used across your site. This data can be displayed in various ways across your site through data binding, and is also accessible through the Builder.io API.
Fields and data
Data fields comes in several data types - like text, URL, number, boolean (true/false), date, lists of data, etc., and Bizzkit provides custom types like DAM reference, PIM reference, Search product reference(s), etc.
The fields are then used to structure data like:
- Menu items
- Name, URL, etc.
- USP
- Title, description, image, etc.
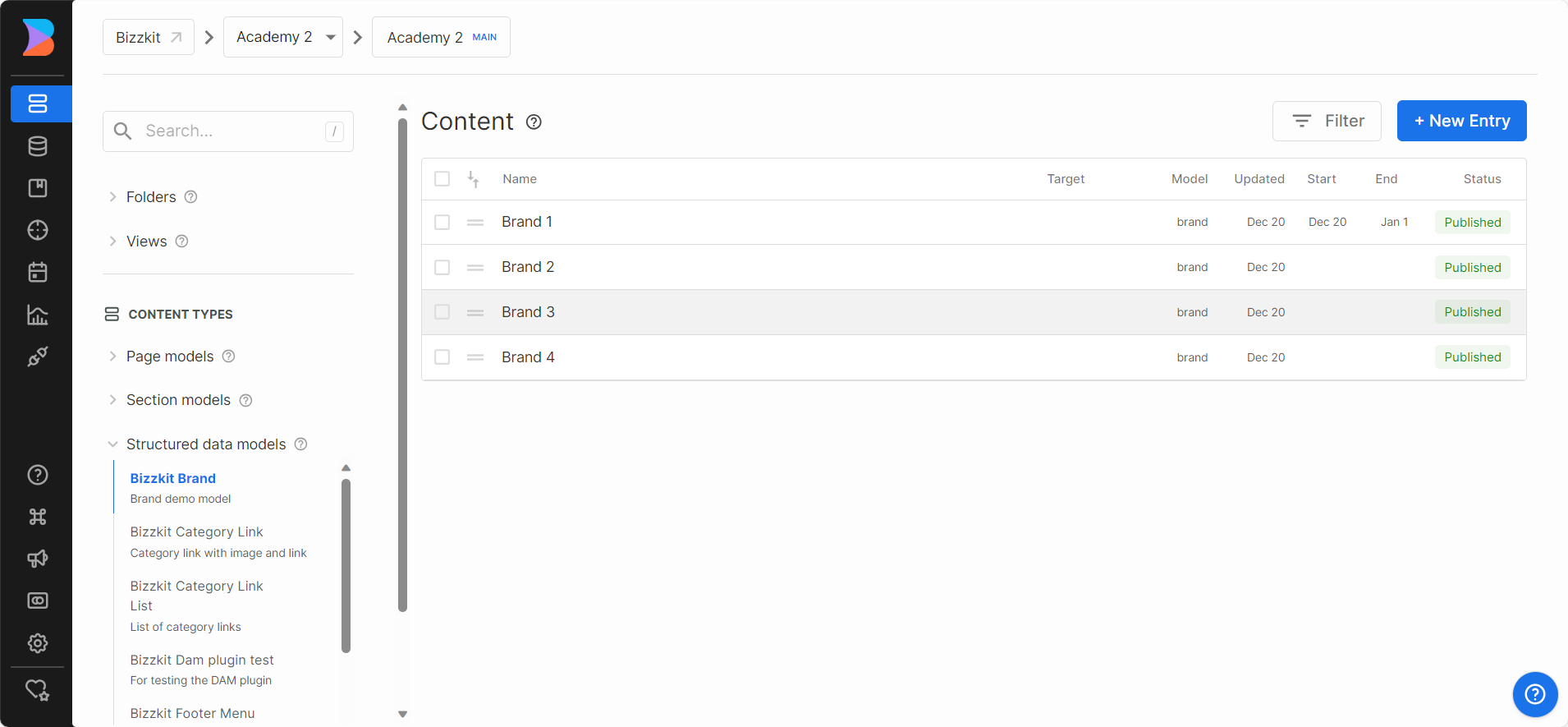
- Brand
- Name, logo, etc.
To summarize: If you create a new entry based on a Page- and Section model you will be able to add content. If you create a new entry based on a Structured Data Model you are adding data to use for data binding.
Bizzkit plugins
A plugins is a feature in Builder.io that allows you to extend the functionality of the CMS by integrating with external services and tools. Through plugins, you can for instance create components that integrates with a DAM application, an ERP system, a search application, etc., and they can also define custom data types and fields for your models.
Bizzkit provides a range of plugins that can be used to enhance the functionality of your site when using Bizzkit products:
- DAM file plugin: For selecting images, videos, or any other kind of file from Bizzkit DAM
- ECS product plugin: For selecting products from Bizzkit Ecommerce Search
- ECS static product list plugin: For selecting a list of products from Bizzkit Ecommerce Search by providing a list of product IDs
- ECS dynamic product list plugin: For selecting a list of products from Bizzkit Ecommerce Search by providing a search query, filters, targets, etc.
- PIM brand plugin: For selecting a brand from Bizzkit PIM
- PIM product category plugin: For selecting a product hierarchy or category from Bizzkit PIM
- PIM product category targeting plugin: For selecting a product hierarchy or category from Bizzkit PIM with support for targeting attributes.
All these plugins makes it possible to create components and data fields that integrates with Bizzkit products and services. An example could be a component that displays a list of products from Ecommerce Search, or a data field that allows you to select a brand from PIM when adding data to a page or section.
Developer's perspective on plugins
If you need to create your own plugins for the Bizzkit CMS, you can use the Bizzkit SDK. The SDK can be used to handle authentication and to interact with the Bizzkit products and services. The SDK is available as an npm package and can be installed in your project.
In addition to plugins for creating custom components, Bizzkit offers the Bizzkit Content Hub, a plugin that introduces a content overview and management panel within the main interface. It is specifically designed to address the challenges faced by customers managing multiple hierarchically arranged spaces—a common requirement in e-commerce, where shops operate multiple brands, each requiring its own dedicated space.
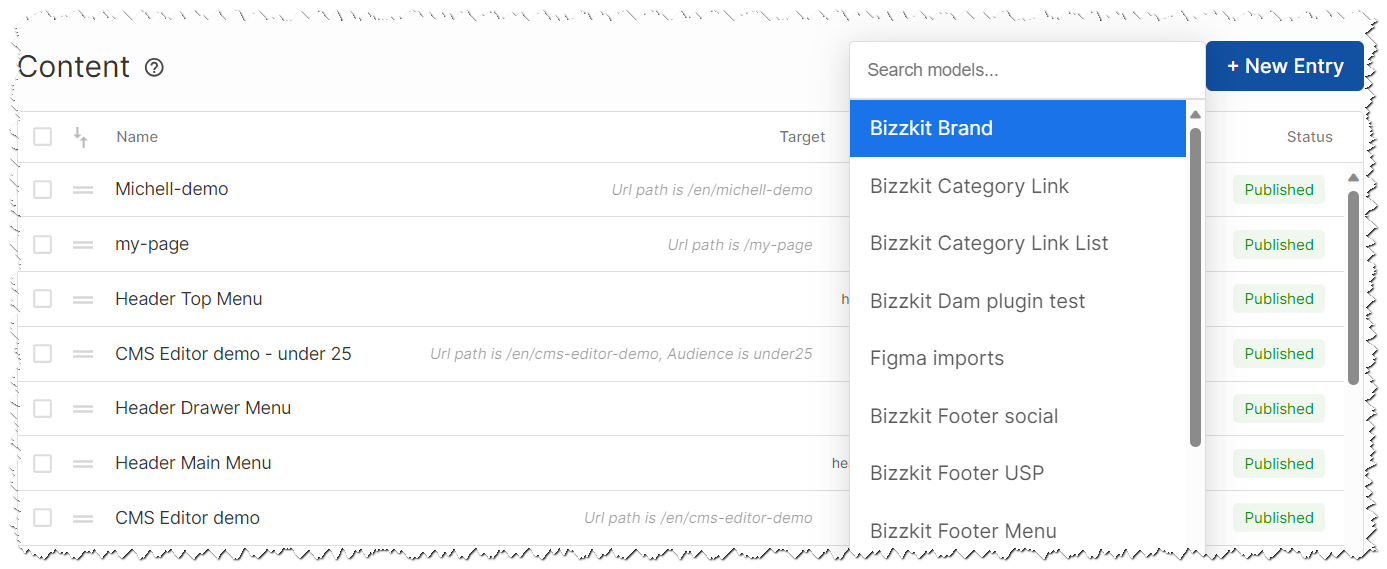
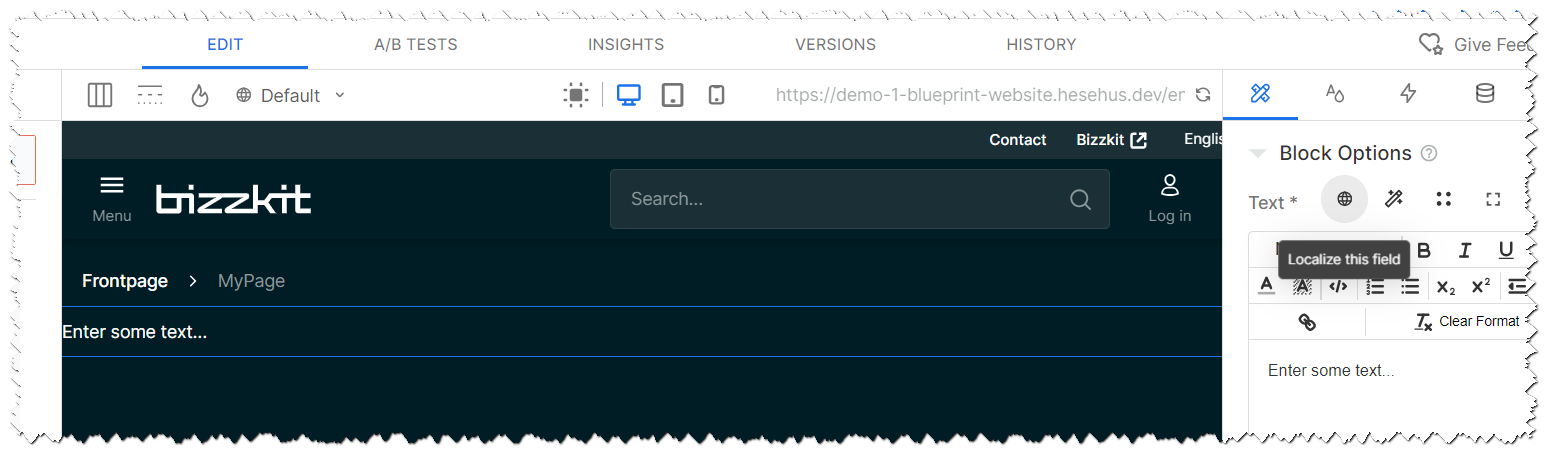
Adding content
Once you have defined your models, the next step is to start populating your site with content, such as pages or sections.
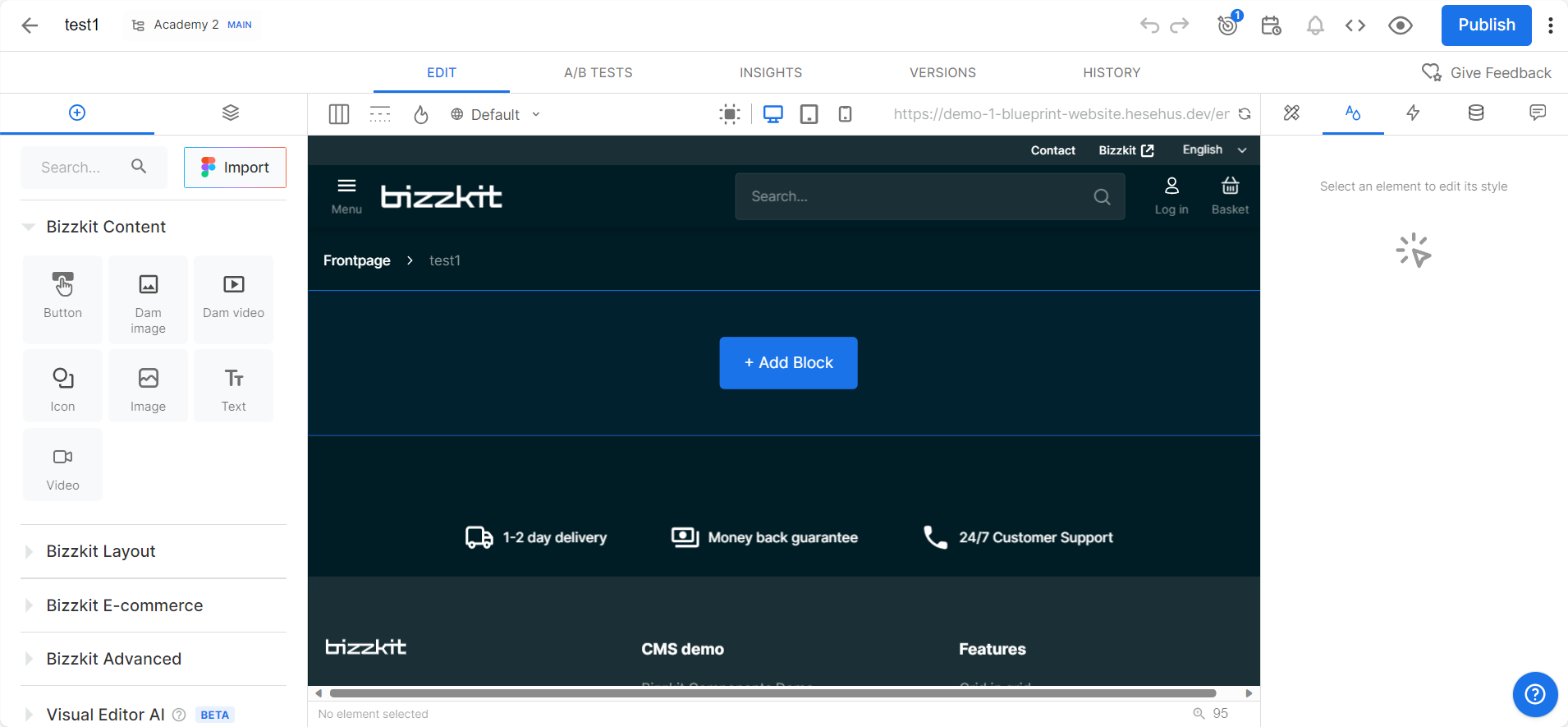
When you open the editor, you'll notice the surrounding page template, which reflects the live website's layout, including elements like a static header and footer. These elements are managed within the source code of the website, and your primary focus will be the "frame" created by the page template. This is where you can add and edit your content.
This interface allows you to seamlessly integrate new content into the existing structure of your website. Whether it's adding text, images, or other elements, the editor provides an intuitive platform for bringing your content ideas to life while maintaining the overall consistency and design of your site.
Info
Builder.io has provided an Chrome extension that could be useful
The editor offers a range of controls and features to help you create and customize content effectively. These include:
- A Components panel for selecting and adding different types of content elements.
- A Property window for adjusting the settings and appearance of each component.
- A Layers panel for managing the order and visibility of components.
- A way to preview your content in different device sizes.
- A "X-ray" mode to see the structure of your content.
- A simple way to localize your content.
- Integrated A/B testing capabilities.
- Version history and rollback options.
- A way to target your content based on different criteria.
- A way to schedule your content.
- Easy preview of your content.
- A way to publish your content.
The editor also has several advanced AI features.
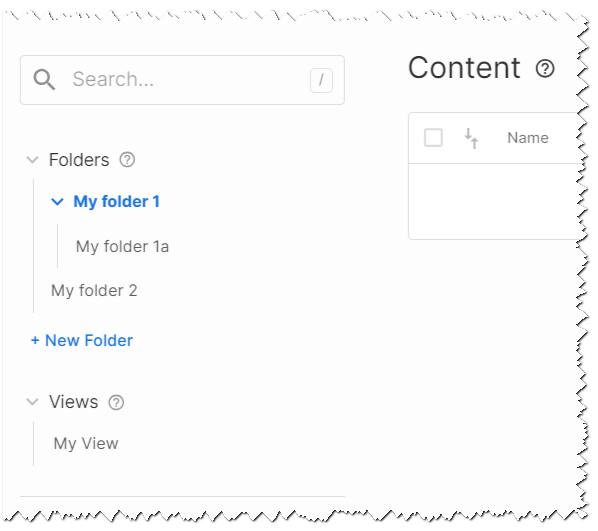
Organizing content
Apart from the ability to create and edit content, the editor simplifies content organization through the use of customizable folders and the ability to save filters as views.
Additionally, the editor offers the capability to save checkpoints of content, allowing users to revert to a specific checkpoint or a previous publication point in time.
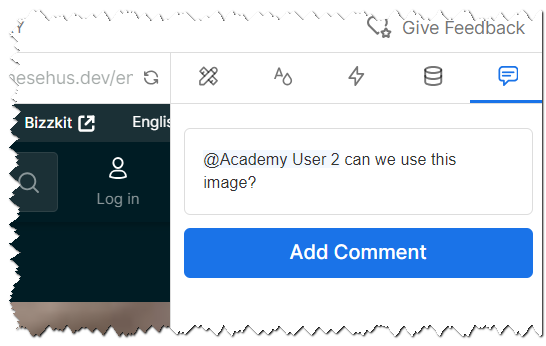
The ability to comment on and tag design and content is also crucial in a team setting, and the editor facilitates these collaborative features, enabling both commenting and tagging of content.
Components
When designing a webpage in the CMS, the tools you need are located in the toolbox in left window of the editor. The toolbox contains various single and combined components that you can drag and drop onto your page, allowing you to easily create a visually appealing and functional layout. The solution defines what components are available in the toolbox as some solutions requires a firm control over the design and therefore only allows some components to be used. Other solutions might have a more open approach.
Builder.io components
Builder.io offers a wide range of generic components that can be used to create a variety of web pages. These components are designed to be flexible and customizable, allowing you to create unique layouts and designs for your site. The components are divided into different categories, such as content components, layout components, and more advanced components, making it easy to find the right component for your needs.
Info
It's important to note that the components available in the toolbox may vary depending on the solution and the specific requirements of the project. Some solutions may have a more limited set of components, while others may include more advanced functionality. From a developer's perspective, it's easy to control which components are available in the toolbox and to create custom components.
Some of the common Builder.io components you might find in the toolbox include:
- Basic components
- Text
- Image
- Button
- etc.
- Layout
- Section
- Box
- Columns
- etc.
- Form
- Form container
- Input
- Submit button
- Label
- Select
- etc.
Bizzkit components
In addition to the standard Builder.io components, Bizzkit CMS offers examples for a range of custom components designed specifically for e-commerce websites. These components shows how to integrate with Bizzkit products and services, providing enhanced functionality and flexibility for your site.
Some of the Bizzkit components include:
- DAM Image component to display an image from Bizzkit DAM
- DAM Video component to display a video from Bizzkit DAM
- ECS Product Card component to display a product from Bizzkit Ecommerce Search
- ECS Static product slider component to display a list of products from Bizzkit Ecommerce Search based on a list of product IDs
- ECS Dynamic product slider component to display a list of products from Bizzkit Ecommerce Search based on a search query, filters, targets, etc.
Using these components, you can effortlessly build various e-commerce features, such as product pages and product bands from Ecommerce Search requests, category pages based on PIM brands, and blog posts with media from DAM.
Style and data binding
After selecting a control and dragging it to the desired location on your page or section, you can fine-tune its properties using the property window on the right side of the editor. This property window is a key feature in Bizzkit CMS, providing a range of customization options for each component you use. Here’s what you can do with it:
-
Options: Adjust the basic settings of the component, such as text content, link URLs, image sources, and more. This allows for essential customizations to fit the component to your specific content needs.
-
Style: Modify the appearance of your component, including aspects like color, font, size, borders, and spacing. These style settings are crucial for ensuring that each element aligns with your site’s overall design aesthetic.
-
Animations: Add dynamic effects to your components. This can range from simple hover effects to more complex animations that trigger when a user interacts with the component or when it appears on the screen.
-
Data Binding: Connect your component to dynamic data sources. Data binding ensures your components display the most current and relevant information.
Design tokens
Design tokens are predefined design elements—such as colors, spacing, and typography—that ensure consistency across your digital content. By integrating these tokens into Builder.io's Visual Editor, you can:
-
Maintain Brand Consistency: Use standardized design elements to keep your content aligned with your brand's look and feel.
-
Simplify Content Creation: Quickly apply preset design options, reducing the need for manual adjustments.
-
Easily Update Designs: Modify design tokens in one place to reflect changes across all your content, streamlining the update process.
Incorporating design tokens helps create a cohesive and efficient design workflow, ensuring your content remains visually consistent and on-brand.
Reusable blocks
In Bizzkit CMS, reusable blocks play a vital role in creating efficient and consistent web pages. By reusing elements like headers, footers, and product sections, you save time and ensure uniformity across your site. There are several ways to implement reusable blocks:
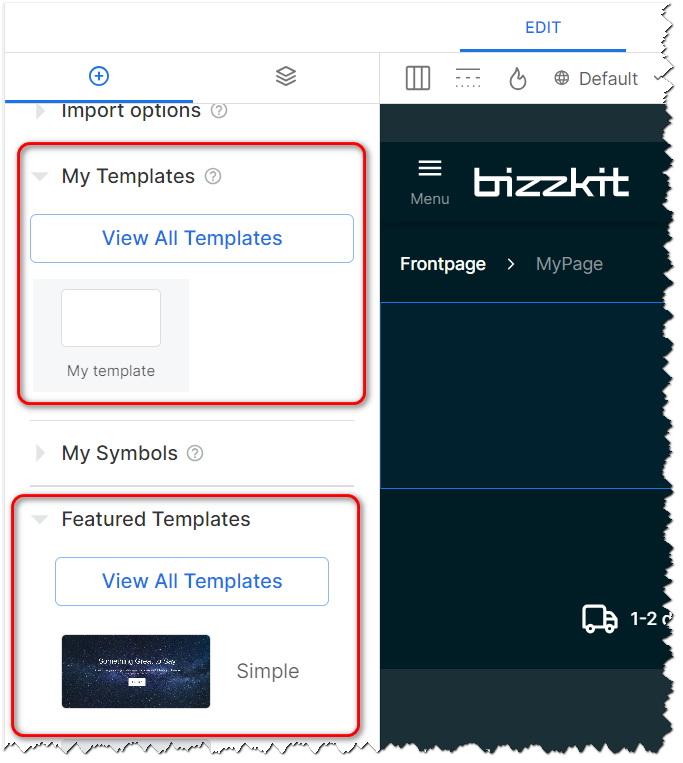
Templates
Templates are suited for elements with a consistent structure but varying content. Use the same design repeatedly and update the content in individual instances. Templates don't alter the original design when edited.
Common uses include:
- Blog posts
- Product descriptions
- Custom product recommendations
- Various item lists
The CMS offers a range of built-in Templates, and you can create more to fit your specific needs.
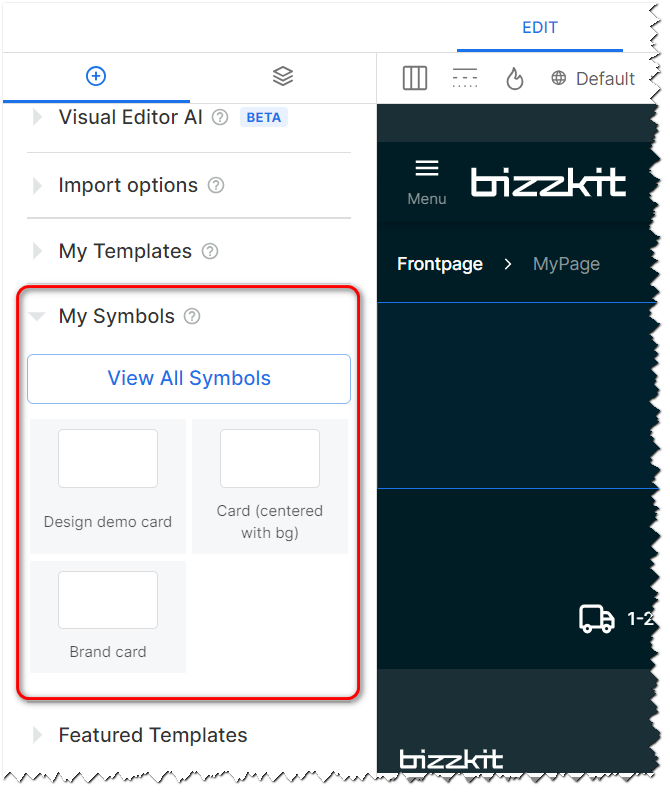
Symbols
Symbols are ideal for elements that remain constant across different pages. When you edit the source Symbol, all instances across your site update automatically. This feature is excellent for:
- Standard forms
- Site-wide banners
- Uniform mission statements
- List of product cards
Custom code components
Custom code components are the ideal choice for tailor-made solutions in Bizzkit CMS. These components, crafted and upheld by the development team, are seamlessly integrated into the Builder.io interface. This integration empowers users who may not have technical expertise to utilize these custom elements as effortlessly as they would use standard Templates or Symbols.
Notable use cases of custom code components include:
- Specially designed elements that cater to unique requirements of your website.
- Integration and use of pre-existing components from your organization's codebase.
These custom components offer a level of customization and flexibility that enhances the unique identity and functionality of your website, aligning closely with your specific business needs and branding.
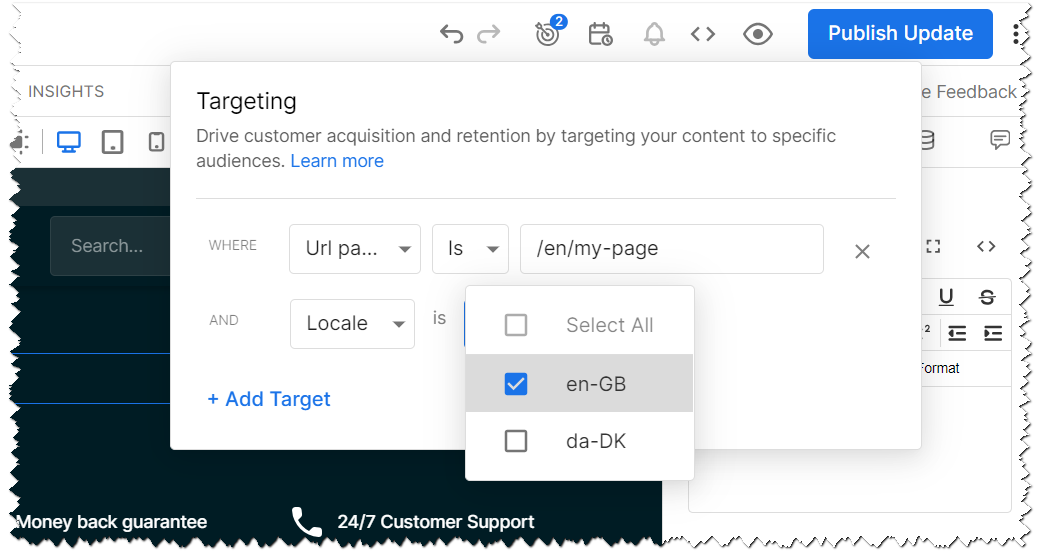
Targeting
Targeting forms a core aspect of developing an effective e-commerce solution. It allows you to tailor content to specific user segments, ensuring that each visitor receives the most relevant and engaging experience possible.
In Bizzkit CMS, you have the flexibility to set up targeting based on several key factors:
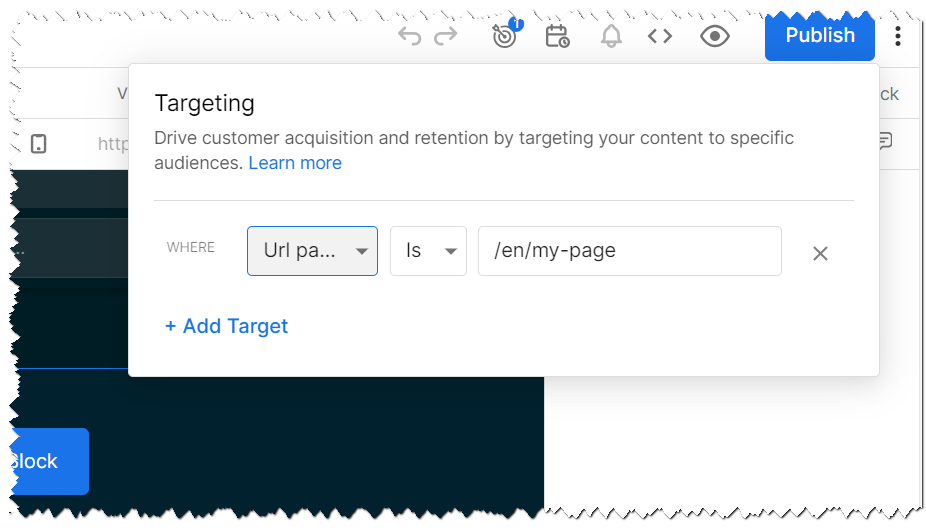
- URL (routing): Determines which content is served based on the URL a user accesses.
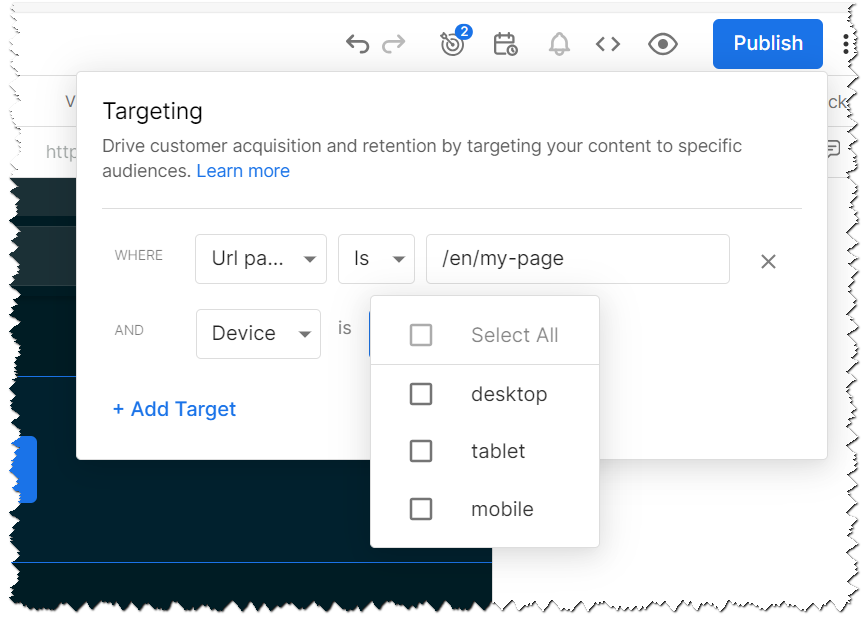
- Device (responsive design): Ensures optimal display and functionality across various devices.
Additionally, Bizzkit CMS offers the capability to establish custom targeting parameters to further refine how content is presented to different user segments. As an example, you could target content based on a PIM brand, a DAM file, a list of products from Ecommerce Search, etc.
sequenceDiagram
participant Browser
participant Bizzkit CMS
Browser->>Bizzkit CMS: Request page (with info like URL, device info, custom attributes)
Bizzkit CMS->>Bizzkit CMS: Process targeting rules
Bizzkit CMS->>Browser: Return targeted page
Developer's Perspective on Targeting
Targeting is a pivotal concept in this CMS, crucial for conditionally rendering content. It's integral in determining which specific content item to render when a model has multiple items. Targeting data refines the request, guiding Builder.io to find the first content item in the model that satisfies all targeting conditions. If matched, the content renders; otherwise, nothing is displayed.
A primary example of targeting is using URL paths. Setting a URL path as a targeting condition tells Builder.io to render a specific page for a particular path, like /about-us. Technically, this creates a targeting condition, which can be viewed as an if-then statement: if the URL path matches, then render the specified content.
You can add multiple targeting conditions to a content item. For instance, adding a device targeting condition to render content exclusively for mobile requests. However, for content to render, all conditions must be met, not just one. This is why a page might not display on a desktop if its conditions are set for mobile viewing.
Besides URL paths and devices, which Builder.io infers automatically from requests, you can create custom targeting attributes. These require manual specification of targeting data. For example, with eCommerce plugins, you can target content based on user actions like adding items to a cart.
Routing
A critical element in page creation within Bizzkit CMS is routing. This feature enables the system to accurately serve the appropriate content from the CMS in response to the specific URL requested by a user in their browser. Efficient routing ensures that users are directed to the correct page, enhancing their browsing experience and streamlining their journey through your e-commerce site.
Routing in Builder.io is automatically inferred, meaning it's essential to set it up correctly. If the routing isn't configured accurately, the system may not find the appropriate content, resulting in a 404 (not found) error when a user requests a specific page.
Device targeting
Similar to URL path targeting, the device type is automatically inferred and can be utilized as a targeting condition in Builder.io. The possible values for device targeting include:
- Desktop
- Tablet
- Mobile
You also have the option to combine these values for more specific targeting.
It's important to remember that for content to render, all targeting conditions must be met — this functions as an 'AND' operator. Therefore, if a URL matches but the device type does not align with the specified condition, the CMS will return a 404 (not found) error.
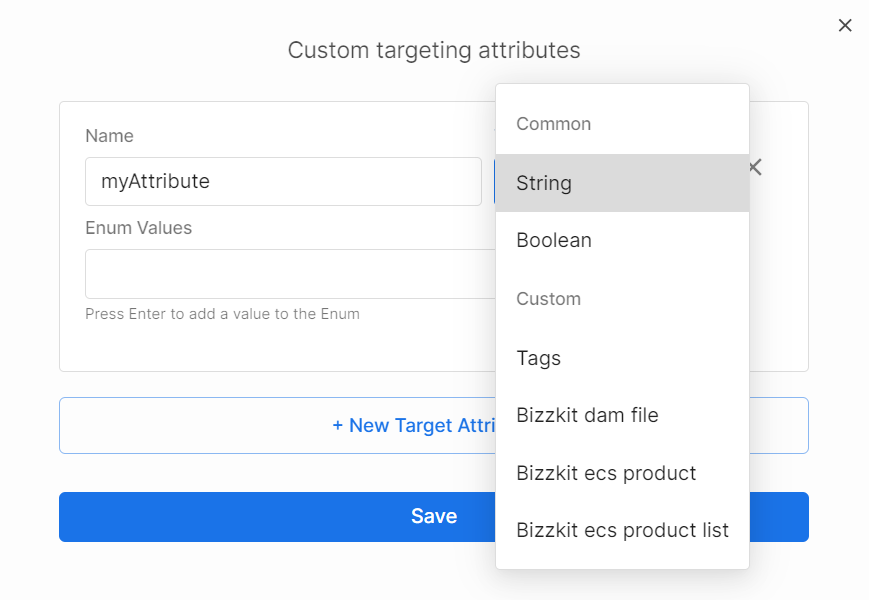
Custom targeting options
Custom targeting presents another versatile approach for tailoring content (such as pages, sections, and components) to specific user segments or conditions. This feature allows you to establish unique targeting criteria based on your specific needs.
Bizzkit enhances this capability with custom targeting attributes, including DAM tags, DAM files, Search products and lists of products.
Custom attributes enable the CMS to deliver content tailored to precise conditions. Here are a few scenarios where custom targeting can be particularly effective:
- Rendering exclusive content for VIP customers, but only if they are logged in and recognized as VIPs.
- Displaying unique content specifically tailored for customers located in certain geographical regions.
- Adapting the page's design to a younger look if the customer is identified as being under 25 years old.
- Displaying season-specific content; for example, winter-themed content during the winter season.
- Showcasing announcements or special offers relevant to the specific products a user is viewing or a list of products they are interested in.
The ability to create any custom attribute makes this a highly efficient method for rendering content based on diverse criteria.
It's crucial to note that custom attributes require implementation within the solution, ensuring that requests include the necessary values for the CMS to accurately select and return the appropriate data.
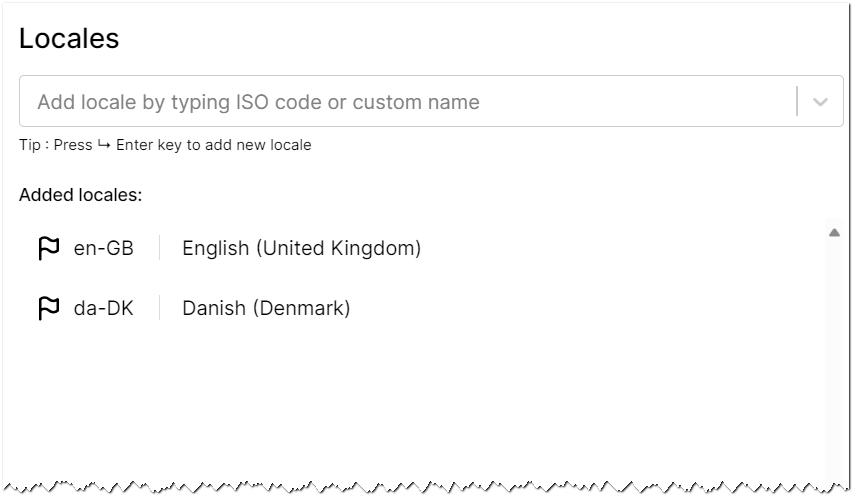
Localization
Localization is the process of adapting content and format to suit various regional preferences. This technique is crucial for presenting your site's content in the language and style preferred by different visitors. By employing localization, you can thoughtfully craft the experience for diverse target audiences, ensuring your content resonates with them.
There are various degrees of localization, allowing you to tailor your content as needed:
- Block-Level Localization: Modify individual blocks of text, images, colors, etc. within the Visual Editor to cater to different languages or regional dialects.
- Page-Level Localization: This extends beyond text to encompass entire pages, giving you the flexibility to alter not just the copy, but also images, and potentially the layout, for different regions.
You can create as many locales as needed, and once established, these locales can be effectively utilized in both Text- and Page-level localization strategies. Additionally, they serve as valuable targeting attributes, allowing you to fine-tune content delivery based on the specific locale of your audience.
To localize an entire page, the process involves creating a duplicate of the page and then applying a locale-specific targeting attribute.
This method allows for comprehensive customization of the page's content, ensuring it aligns precisely with the cultural and linguistic preferences of the targeted locale.
Note
It's important to recognize that effective localization requires integration within your solution, as the CMS needs to discern the specific locale from each request. This locale information can be harvested from various sources within your system, such as the URL, cookies, or backend processes. Proper integration ensures that the CMS accurately identifies and responds to the locale preferences of each user, enabling a tailored content experience.
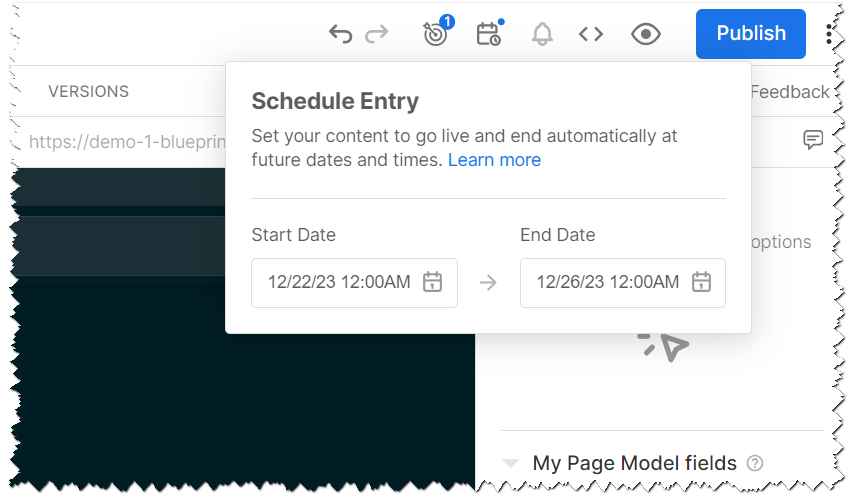
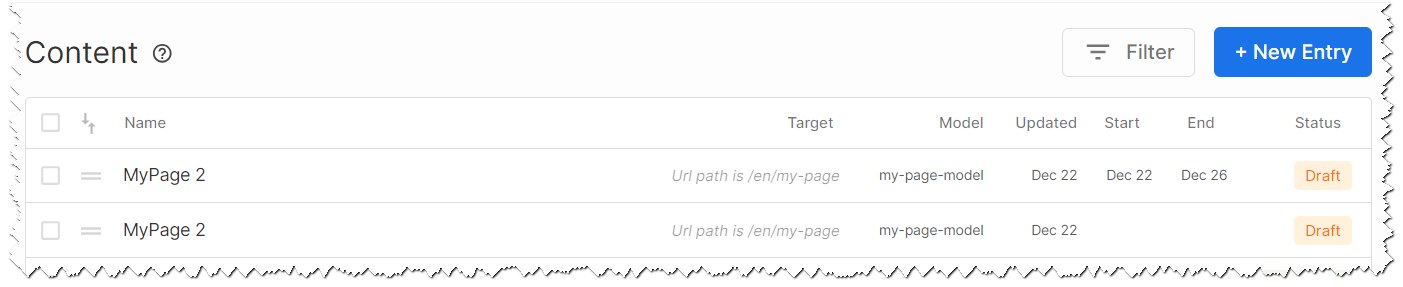
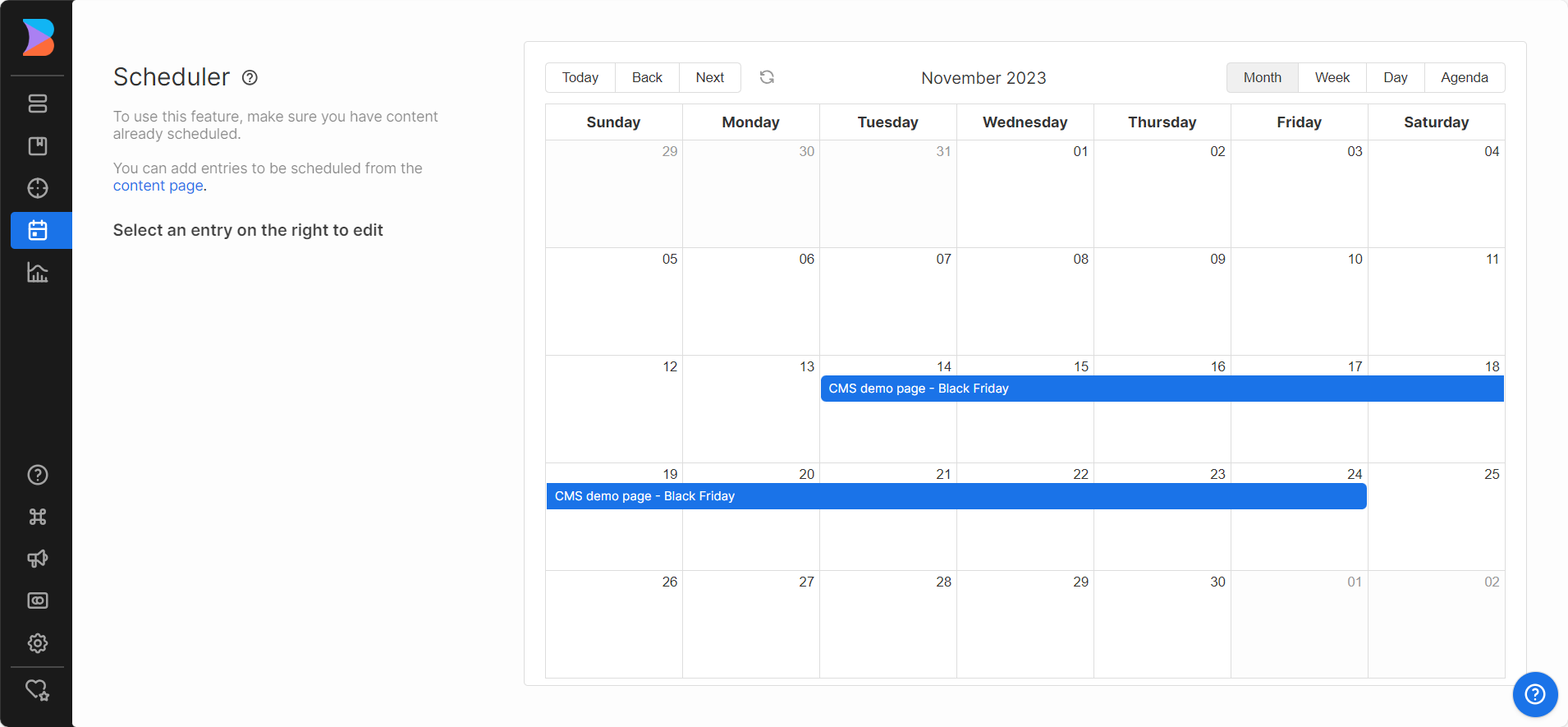
Scheduling
In the CMS, scheduling is a feature designed to optimize content delivery timing. It's not just about when content appears on your site or app, but about aligning this content with strategic objectives, such as marketing campaigns or special events. This feature is essential for ensuring that your audience sees the most relevant content at the most appropriate time.
Scheduling involves setting specific dates and times for content to go live. This capability is particularly useful for launching new promotions, updating seasonal content, or ensuring that time-sensitive information is displayed exactly when needed. It helps in maintaining a fresh and current feel to your website or app, keeping your audience engaged with the latest updates.
In the CMS, you have the flexibility to schedule various types of content, from entire pages to individual sections. This allows for a granular approach to content management, where each piece can be tailored to specific audience segments or business goals.
One of the key aspects of effective scheduling is having a fallback plan. This means having content ready to take over once a scheduled piece reaches its end date. This approach ensures a seamless transition and continuous content availability, preventing gaps that might impact user experience.
Scheduling is not just a matter of convenience; it's a strategic tool. It allows for better planning and coordination of content-related activities, ensuring that each piece of content serves a specific purpose and contributes to the overall objectives of your site or app. By leveraging scheduling, you can create a dynamic, responsive content strategy that adapts to the evolving needs of your audience and your business.
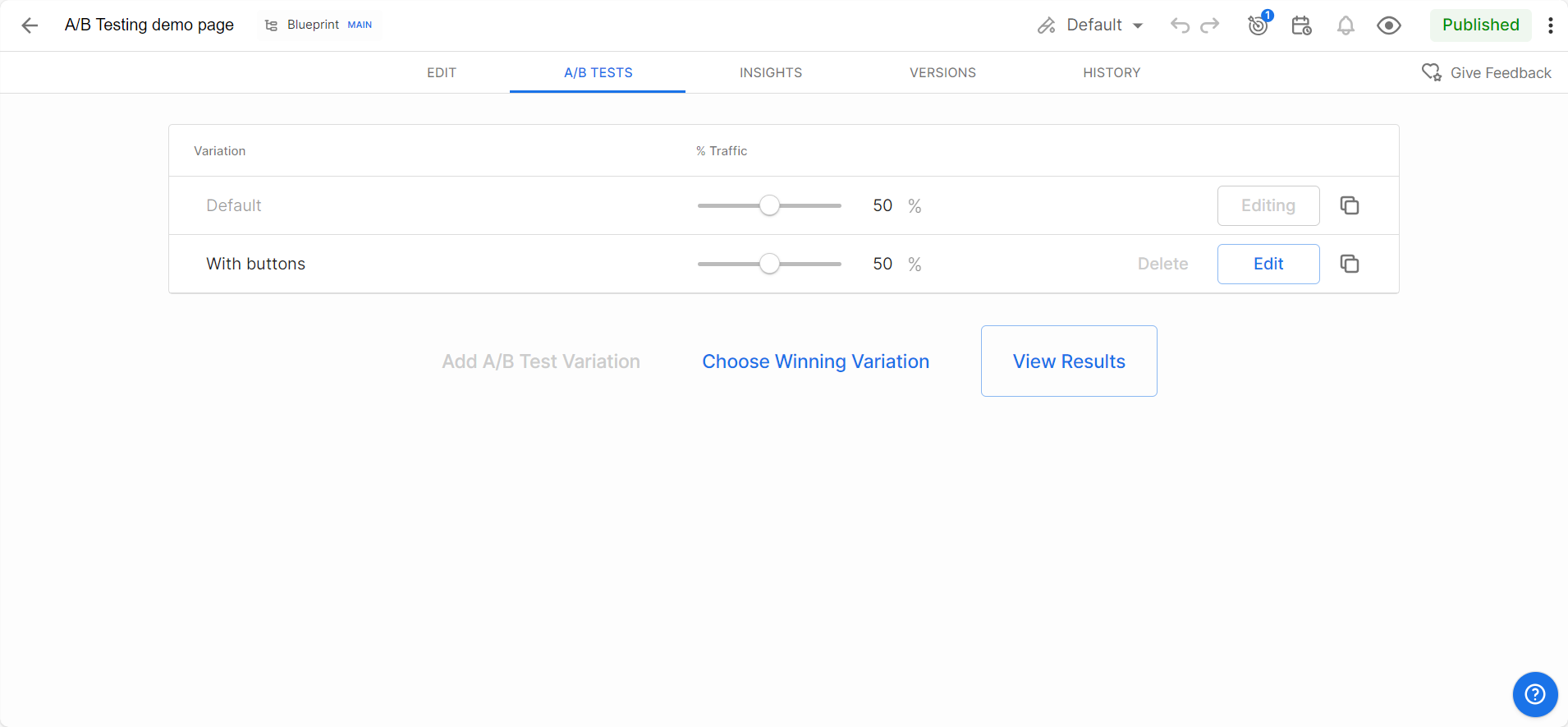
A/B testing
A/B testing is a fundamental tool for improving your website or app through a data-driven approach. It allows you to test different content and experiences, helping you make informed decisions to enhance your site's effectiveness.
To engage in A/B testing, the content you wish to test must be created and managed within the CMS itself, and offers several advantages for A/B testing:
- Seamless conversion tracking within a user-friendly interface.
- The ability to conduct numerous comparisons, tailored to specific needs.
- SEO-friendly testing that does not compromise your optimization efforts.
- An uninterrupted user experience, free from unwanted content flashes or UI blocking.
- Straightforward operation that requires no coding, making it accessible to all users.
- Efficient compression techniques like gzip, minimizing performance impact even with multiple test groups.
To begin A/B testing, you create distinct variations of a page or piece of content. This process involves adding new variations in the A/B Tests tab, naming them, and fine-tuning their test ratios. You can make adjustments to each variation and publish them to initiate the test.
A/B testing can extend to content like headers, copy and designs, colors, CTA (call to actions) positions, and hero images. It's also useful for experimenting with form formats and responsiveness to device types.
A simplified technical overview
To help non-developers understand what’s happening within Bizzkit CMS, let’s break down the technical process that powers an e-commerce site build with Bizzkit CMS.
The basic setup
In a typical setup, an e-commerce customer hosts an application or website built using Single-Page Application (SPA) technology. This approach means the site loads a single HTML page, which dynamically updates as users interact with it, resulting in faster and more seamless browsing.
Page structure
Each page on the application, such as the homepage, is structured like a "frame" where various components - small, reusable building blocks - are placed. These components can be built using popular JavaScript frameworks like React, Angular, Vue, or other frameworks, depending on the project's needs.
How content is fetched
When a shopper visits the site and requests a specific page, like the homepage, the browser first loads the application framework. Then, it makes an asynchronous request (a request that does not require the page to stop and wait for a response) to the Builder.io REST API to retrieve information on what components should appear on the page and what content they should display. This method allows the content to load dynamically without requiring a full page refresh, enhancing the user experience.
Components defined in the visual editor
The components shown on each page are defined using Builder.io’s visual editor or can be static components defined in the source code, where users can manage and configure different types of components:
- Standard Builder.io Components: Pre-built components available within Builder.io. In the solution, you can choose what (if any) components you want available.
- Bizzkit-Specific Components: Custom components specifically designed to integrate data from Bizzkit’s e-commerce features, Digital Asset Management (DAM) systems, ECommerce search, etc.
- Custom Components: Unique components built specifically for the application’s needs. These components can be a combination of e-commerce features, Bizzkit products, and other integrations. This allows for further customization, ensuring the solution matches the business requirements perfectly.